Mit Showit kannst du deine ganz individuelle Website gestalten! Hier erfährst du, wie du eine Showit Slideshow erstellen kannst bzw. wie du wechselnde Bilder auf deiner Homepage einstellen kannst!
Guck dir am besten das Video an, hier erkläre ich dir alles Schritt für Schritt!
In Showit gibt es zwei verschiedene Möglichkeiten eine Slideshow zu erstellen. Ich stelle dir beide Möglichkeiten vor. Anschließend kannst für dich entscheiden, welche für dein Vorhaben besser funktioniert!
Möglichkeit 1 ist für eine normale Slideshow. Möglichkeit 2 ist für deine Homepage, wenn du eine Slideshow sozusagen als Titelbild möchtest.
1. Möglichkeit – Showit Slideshow – Galerie mit Slide Effekt
1. erstelle eine neue Galerie
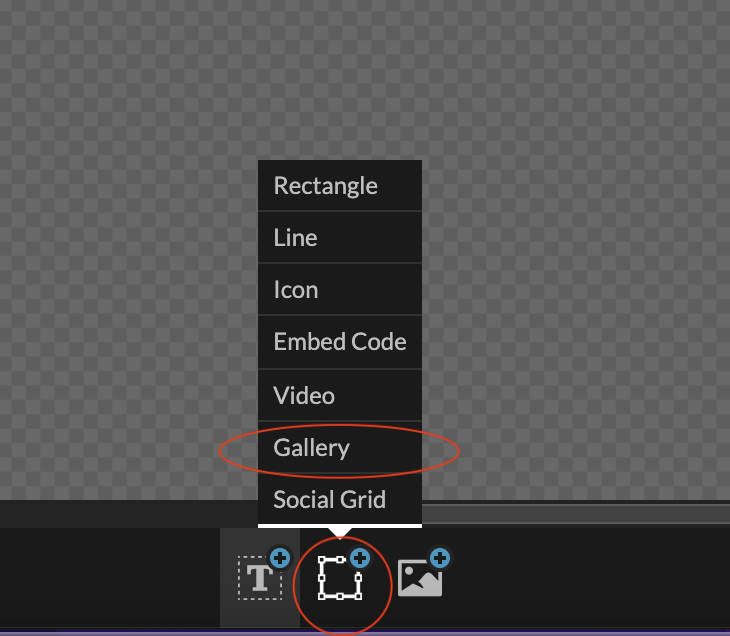
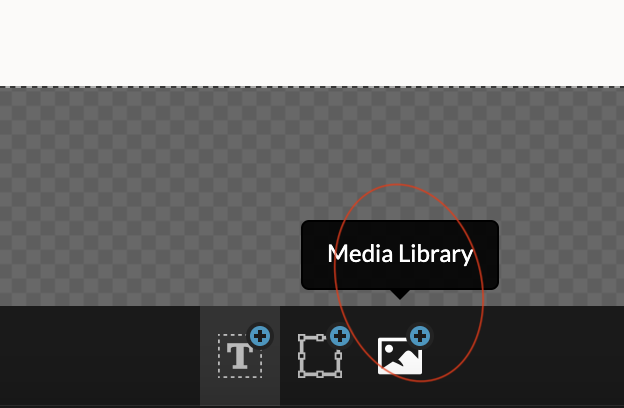
Als Erstes klickst du unten in der Mitte auf das mittlere Symbol und wählst “Gallery” aus.

2. Füge Bilder hinzu zu deiner Slideshow
Anschließend wählst du auf der rechten Seite “manage images” aus.
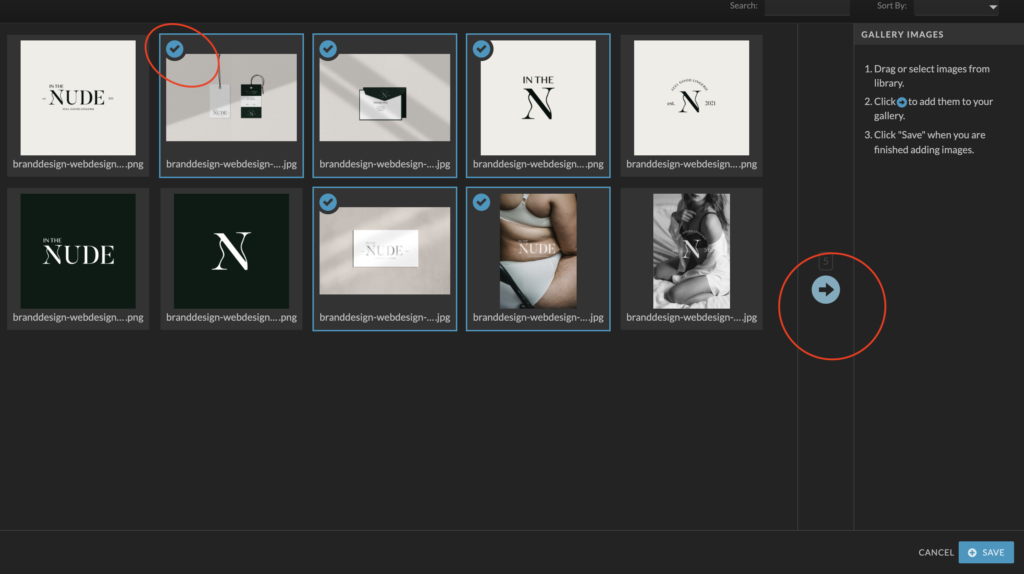
Nun markiere die Bilder, die du hinzufügen möchtest mit einem Haken. Mit einen Klick auf dem Pfeil fügst du sie hinzu.
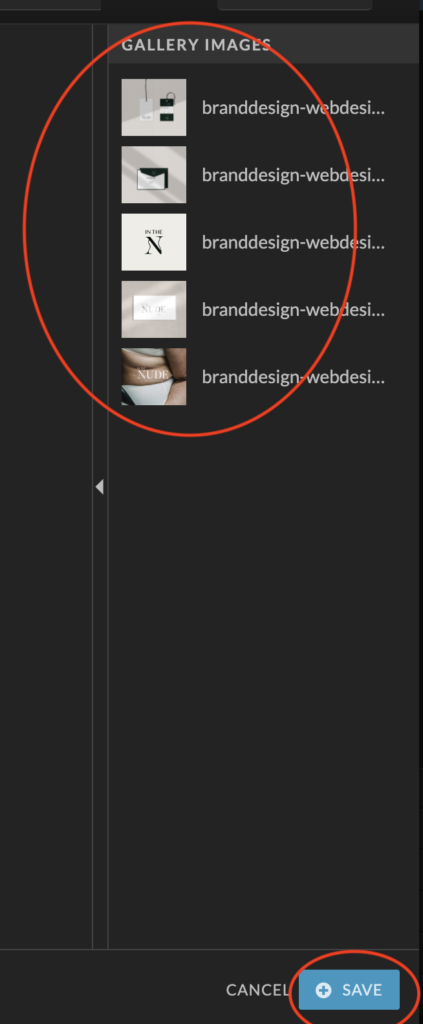
Klicke nun auf “save” und die Bilder erscheinen auf der rechten Seite. Hier kannst du die Reihenfolge der Bilder verändern, in dem du sie nach oben oder nach unten ziehst.




3. Galerieeinstellungen für deine Slideshow anpassen
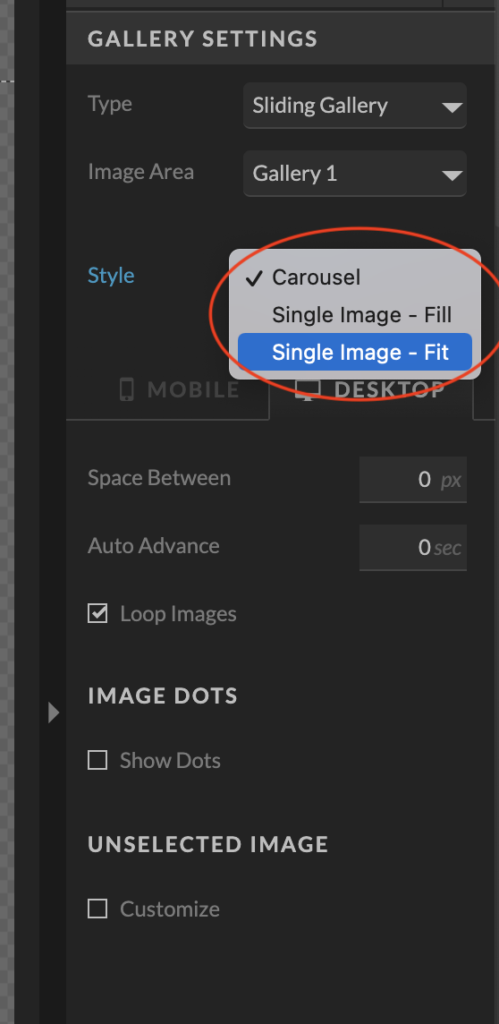
Anschließend wählst du nun bei den “Gallery settings” unter “Type” “Sliding Gallery aus”

je nachdem welchen Bildstil du bevorzugst hast du die Wahl zwischen:
- Carousel
- Single Image – Fill
- Single Image – Fit
Carousel: in der Galerie werden rechts und links neben dem aktuellen Bild das vorherige und das nachfolgende Bild leicht angeschnitten
Single Image – Fill: Die Bilder werden alle in der gleichen Größe angezeigt. Also aus Hochformat kann Querformat werden und wichtige Details deiner Bilder können verloren gehen
Single Image – Fit: die Bilder werden alle in ihrer ursprünglichen Proportion angezeigt. Hochformat bleibt Hochformat und Querformat bleibt Querformat.

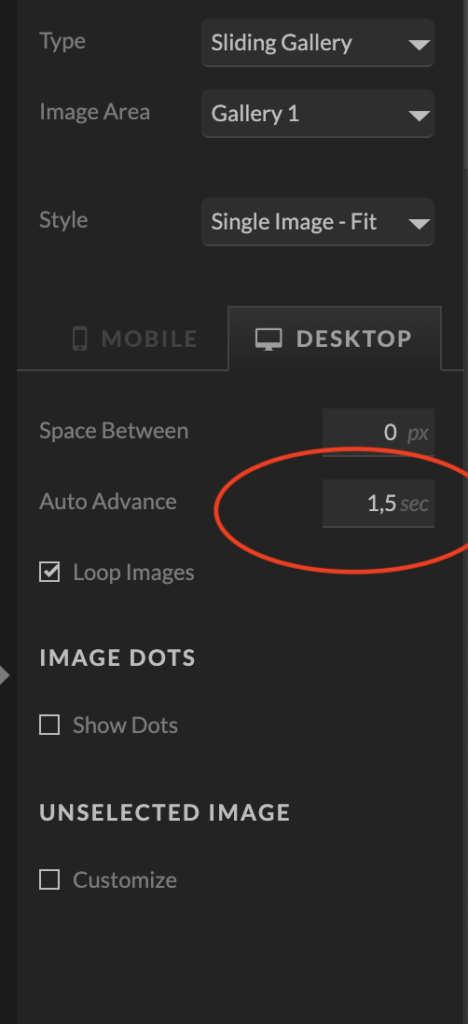
4. Zeit der Sichtbarkeit einstellen & sonstige Einstellungen
Danach kannst du bei Auto Advance einstellen, nach wie vielen Sekunden deine Bilder wechseln sollen.
Stellst du hier nichts ein, muss der Webseitenbesucher manuell nach rechts und links klicken, bzw. swipen.

Wenn der Webseiten-Besucher sehen soll, wie viele Bilder es gibt, kannst du einen Haken bei “Show Dots” machen. dann werden unterhalb der Slideshow Punkte angezeigt, welche die Anzahl der Bilder repräsentiert.

2. Möglichkeit – Canva Views mit Slide Effekt
1. Füge ein Bild zu deiner Showit Slideshow hinzu
Wähle in der Media Library das erste Bild für deine Slideshow aus. Das kannst du auch jederzeit wieder verändern.

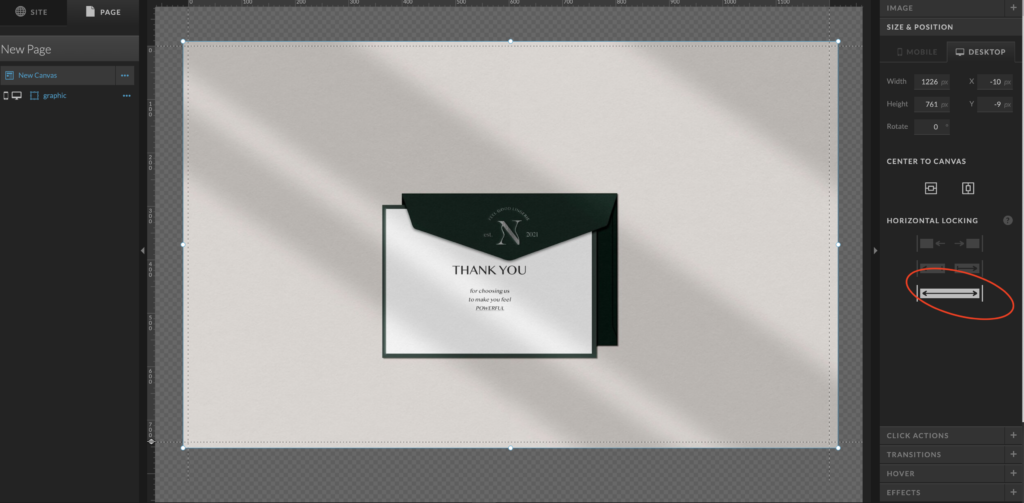
2. Größe der Showit Slideshow anpassen
Als nächstes ziehst du das Bild über die volle Höhe und Breite (oder so wie du es gerne möchtest). Wähle bei Size & Position den beidseitigen Pfeil aus, wenn das Bild die volle Bildschirmbreite in Anspruch nehmen soll.

3. Canvas View erstellen
Danach klickst du auf die drei Punkte bei New Canvas. Wähle dort “add canvas view” aus. Ziehe anschließend das Bild in die Canva View.


4. Füge Bilder für deiner Showit Slideshow hinzu
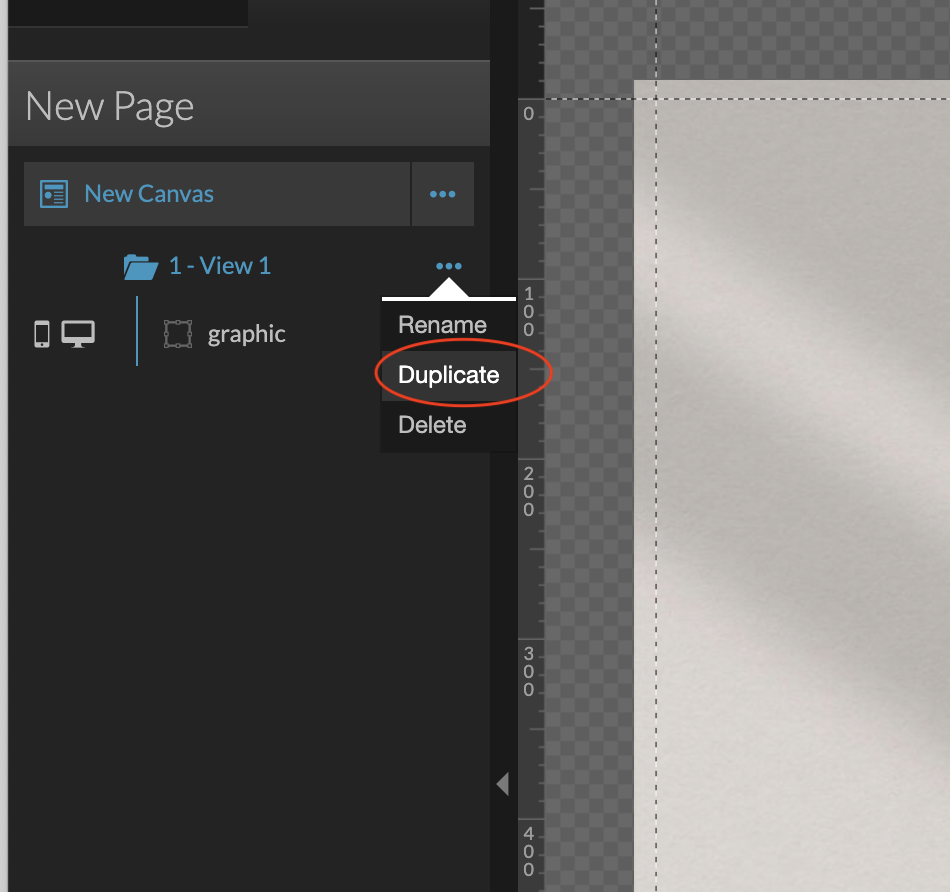
Dupliziere nun die Canvas View. Klicke hierzu auf die drei Punkte und wähle “duplicate” aus.
Du kannst die Canva View so oft duplizieren, wie du möchtest.
Anschließend änderst du in den anderen Views die Bilder.

5. Zeit festlegen
Danach kannst du im rechten Menü einen Haken bei “Auto Advance View” setzen. Stelle die Zeit ein, wie lange ein Bild sichtbar sein soll.
Bei “Canvas View In” und “Cavas View Out” kannst du noch Übergangs-Effekte und Zeiten einstellen.

Vergesse nicht, deine Slideshow auch in der Mobilen Ansicht anzupassen!!
Du möchtest wissen, wie du deinen ganz eigenen Header in Showit erstellen kannst?
Guck dir mal diesen Beitrag an!
Du möchtest deine eigene Showit Website erstellen? Hier kommst du zu Showit!
Dieser Blogbeitrag enthält unbezahlte Werbung, da Produkt, Programm oder Markennennungen erfolgen. Ich wurde für diesen Beitrag nicht beauftragt oder bezahlt.
Dieser Blogbeitrag enthält Affiliate Links. Wenn du etwas über diesen Link kaufst, werde ich mit einer Provision beteiligt. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du dein Produkt kaufst, bleibt natürlich dir überlassen.