Wusstest du, dass du in Showit ganz einfach ein Dropdown Menü in deinem Header erstellen kannst?
Hier erfährst du, wie es ganz einfach funktioniert!
In dem Video erkläre ich dir alles Schritt für Schritt!
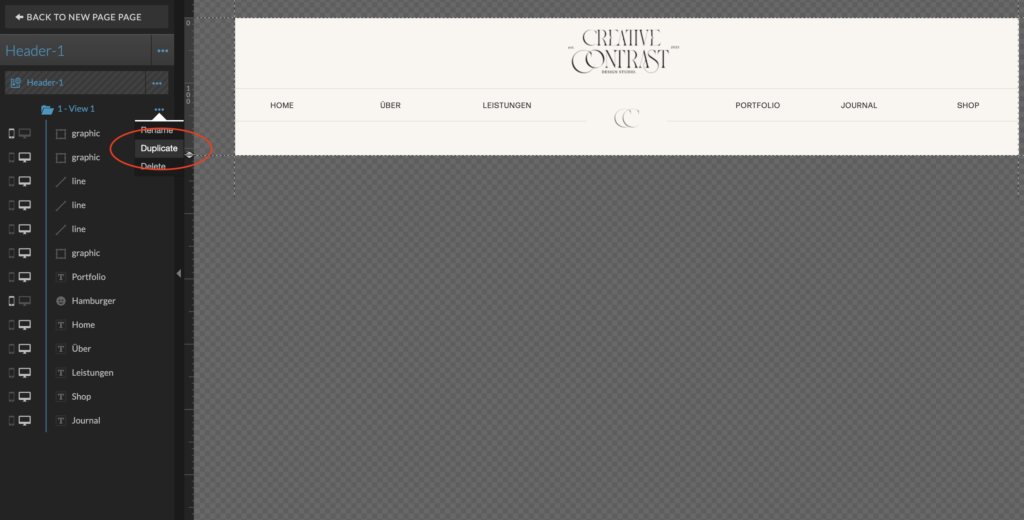
1. Canvas View erstellen & duplizieren
Füge das Dropdown erst hinzu, wenn du mit deinem Header fertig & zufrieden bist.
Jetzt kannst du eine Canvas View erstellen und alle Elemente hineinziehen.
Anschließend dupliziere die Canvas View.

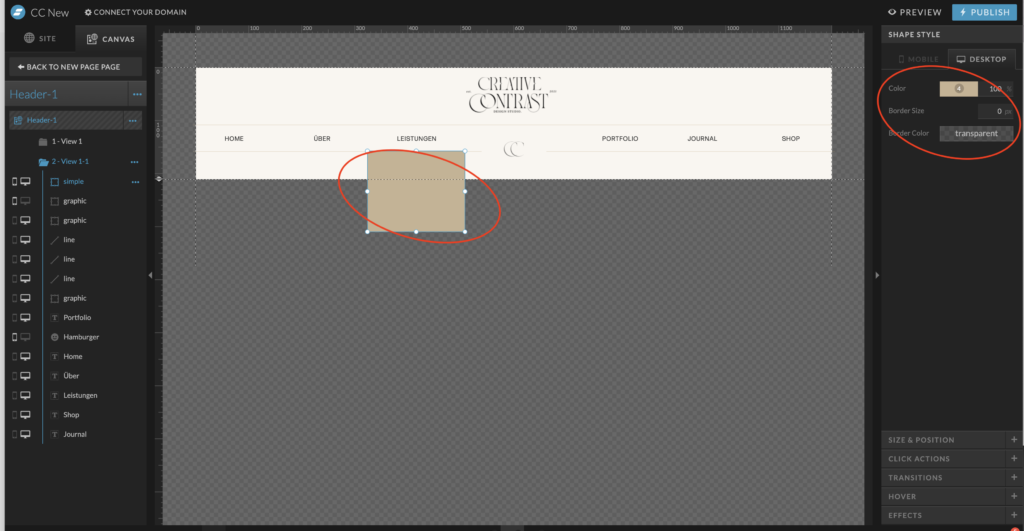
2. Rechteck für Dropdown erstellen & anpassen
Nun kannst du in der Canvas View 2 ein Rechteck erstellen. Dieses Recheck wird als Dropdown dienen.
Passe das Rechteck in der Größe und Farbe an. Danach kannst du es an die gewünschte Stelle ziehen, an welcher dein Dropdown Menü erscheinen soll.


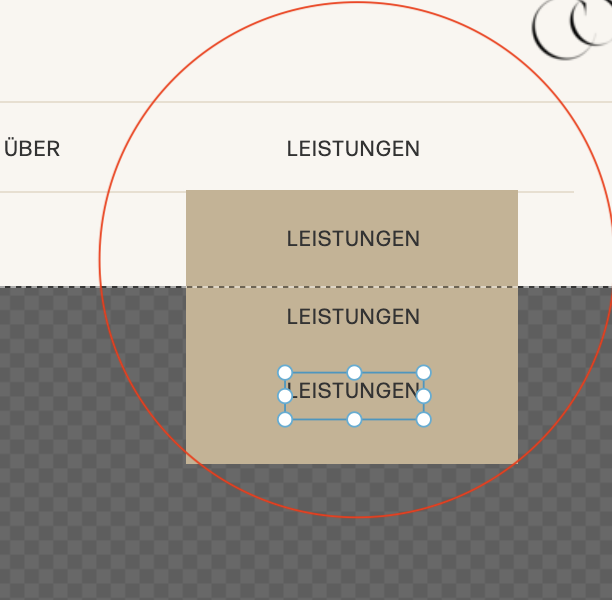
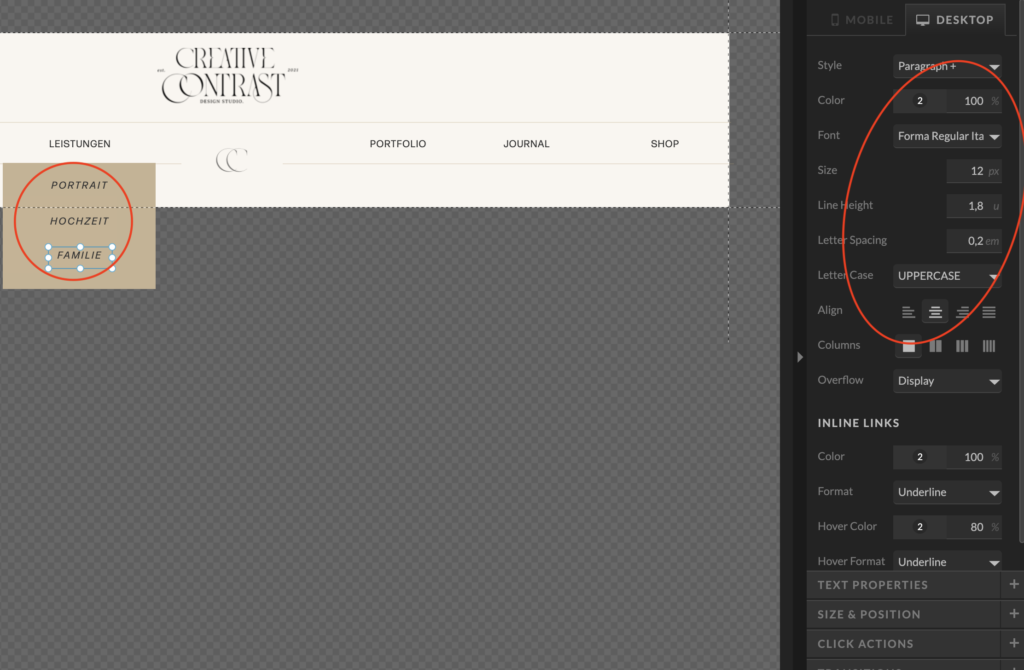
3. Punkte für Showit Dropdown Menü erstellen & anpassen
Jetzt kannst du Textblöcke als Menüpunkte hinzufügen. Alternativ kannst du auch einen Menüpunkt duplizieren und die Schriftart anpassen. Ziehe die Menüpunkte an die gewünschte Position.


4. Linie als Trenner einfügen
Wenn du möchtest kannst du zwischen den Menüpunkten eine Linie hinzufügen. Dieser Schritt ist optional.
Hierfür wählst du im unteren Menü Linie aus. Jetzt kannst du im rechten Menü die Liniendicke und Farbe anpassen.


5. Showit Dropdown Menü ausrichten
Wenn du zufrieden bist, markiere das komplette Dropdown Menü und richte es aus.

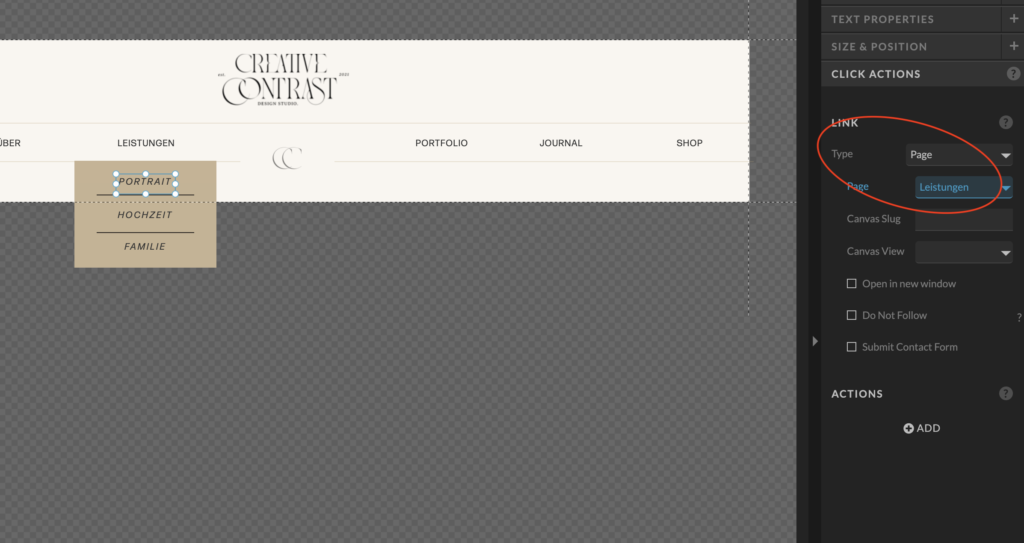
6. Seiten verlinken
Du darfst nicht vergessen die Links zu ändern, sonst kommen deine Besucher auf die falsche Seite.
Hierfür klickst du im rechten Menü auf “click actions” und wählst die richtige Seite für die Verlinkung aus.

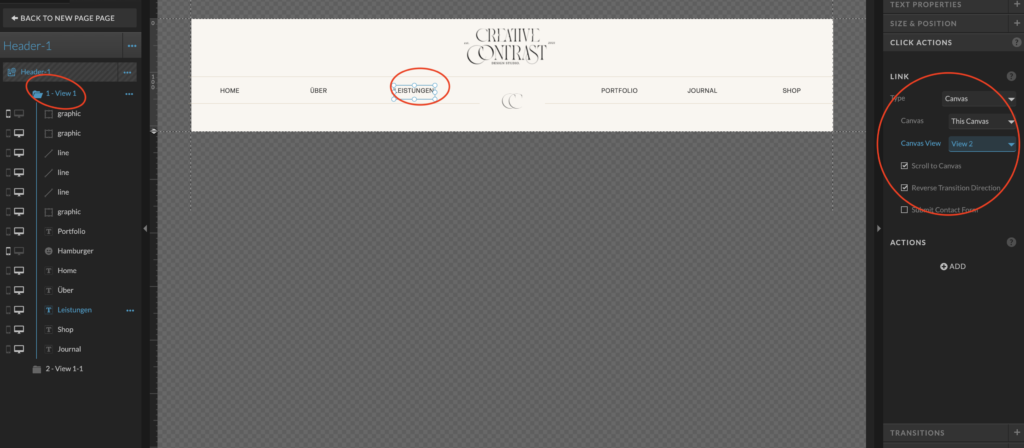
7. Link in View 1 ändern
Abschließend müssen wir die “click actions” für den Dropdown Begriff in View 1 und View 2 anpassen.
Bei View 1:
- gehe auf Click Actions
- Type: Canvas
- Canvas: This Canvas
- Canvas View: View 2
Jetzt wird, wenn du auf Leistungen klickst, nicht auf die Leistungsseite verwiesen. Sondern es wird View 2 angezeigt.

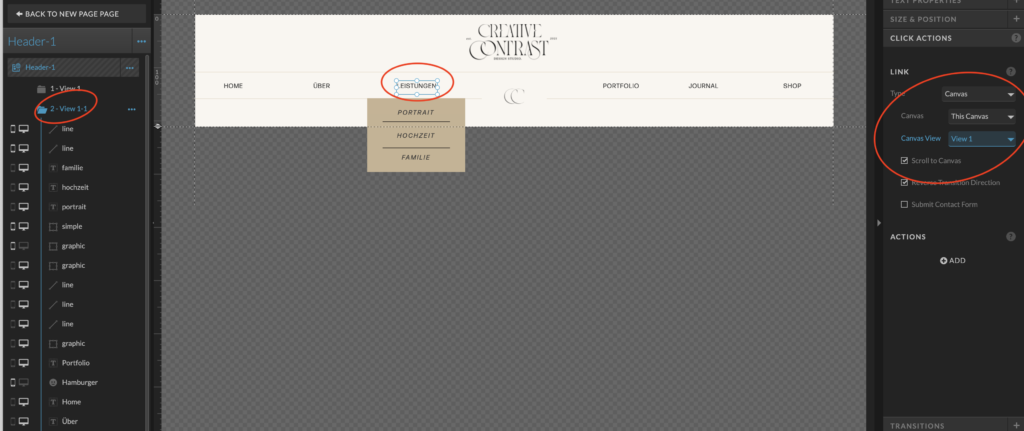
8. Link in View 2 ändern
Bei View 2:
- gehe auf Click Actions
- Type: Canvas
- Canvas: This Canvas
- Canvas View: View 1
Wenn das Dropdown Menü sichtbar ist und du wieder auf “Leistungen” klickst, wird nun die View 1 wieder sichtbar.
Also das Menü ohne Dropdown angezeigt.

9. Scroll action für Showit Dropdown Menü hinzufügen
Zum Schluss müssen wir noch eine “Scroll Action” hinzufügen.
Warum? Damit, wenn das Dropdown Menü sichtbar ist, und nach unten gescrollt wird, wieder zu View 1 gewechselt wird. Ansonsten würde das Dropdown offen stehen bleiben.
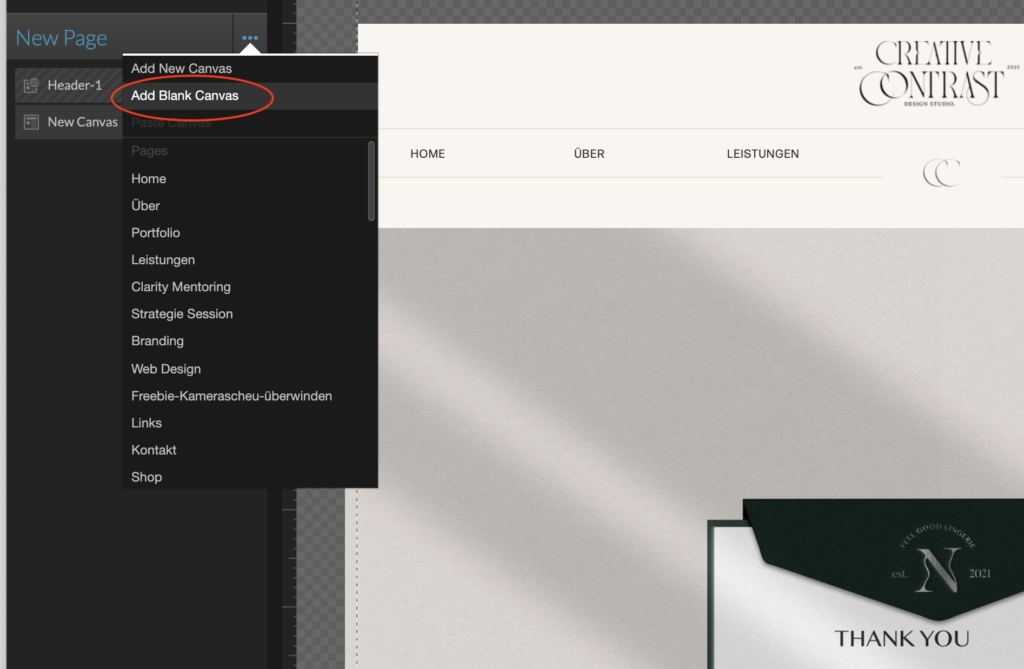
füge ein Canvas hinzu. Klicke hierfür auf “add blank canvas”
Ziehe das Canvas unterhalb des Headers
Stelle die Höhe auf 1 Pixel ein. Das Canvas soll so unauffällig wie möglich sein. Wir benötigen es nur um eine Aktion darauf abzulegen.
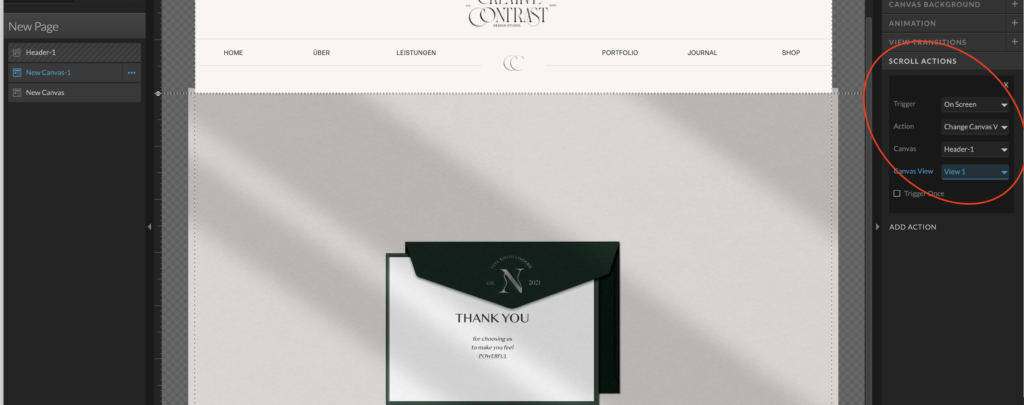
Anschließend kannst du im rechten Menü auf “Scroll Actions” klicken.
Nehme hier folgende Einstellungen vor:
- Trigger: On Screen
- Action: Change Canvas View
- Canvas: Header
- Canvas View: View 1
KEIN Haken bei “Trigger Once” sonst wird der Befehl nur ein einziges Mal ausgelöst.



Nun ist dein Dropdown Menü fertig!
Vergiss nicht das Dropdown Menu auch im Mobil Nav anzupassen!
Du möchtest wissen, wie du eine Slideshow in Showit erstellen kannst?
Guck dir mal diesen Beitrag an!
Du möchtest deine eigene Showit Website erstellen? Hier kommst du zu Showit!
Dieser Blogbeitrag enthält unbezahlte Werbung, da Produkt, Programm oder Markennennungen erfolgen. Ich wurde für diesen Beitrag nicht beauftragt oder bezahlt.
Dieser Blogbeitrag enthält Affiliate Links. Wenn du etwas über diesen Link kaufst, werde ich mit einer Provision beteiligt. Für dich entstehen dabei keine Mehrkosten. Wo, wann und wie du dein Produkt kaufst, bleibt natürlich dir überlassen.