Du möchtest Slide In Menu erstellen, aber hast keine HTML oder CSS Kenntnisse? Kein Problem! Mit Showit bekommt jeder innerhalb weniger Minuten ein Slide in Menu hin, ohne dafür programmieren können zu müssen! Durch die Drag & Drop Funktion von Showit kannst du das Slide In Menü ganz einfach erstellen und auf deine Wünsche anpassen!
Keine Lust zu lesen? Schau dir das Video-Tutorial an!
Erstelle ein neues Canvas für dein Slide In Menu
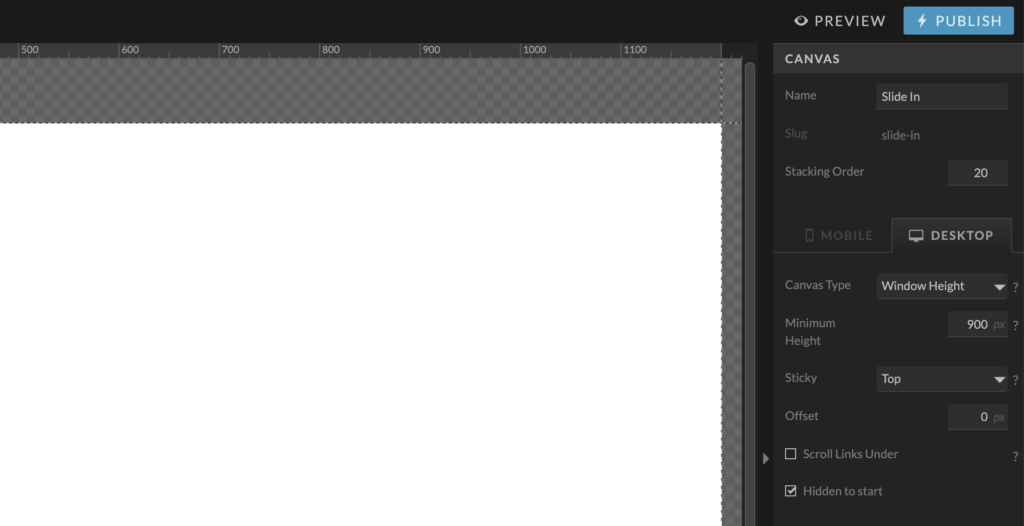
Klicke links oben auf die drei Punkte und füge über “Add Blank Canvas” ein neues Canvas zu deiner Seite hinzu. Bei den Canvas musst du folgende Einstellungen treffen (im rechten Menü):
- Canvas Type: Window Height
- Minimum Height: so dass du gut damit arbeiten kannst, ich nutze meistens ca. 900px (wird dann später eh auf 1px gesetzt angepasst)
- Sticky: Top
- Hidden to start: aktiviert
- Stacking Order: 20 (oder eben so hoch, dass kein anderes Canvas darüber liegt)

Erstelle die Elemente für dein Slide In Menu
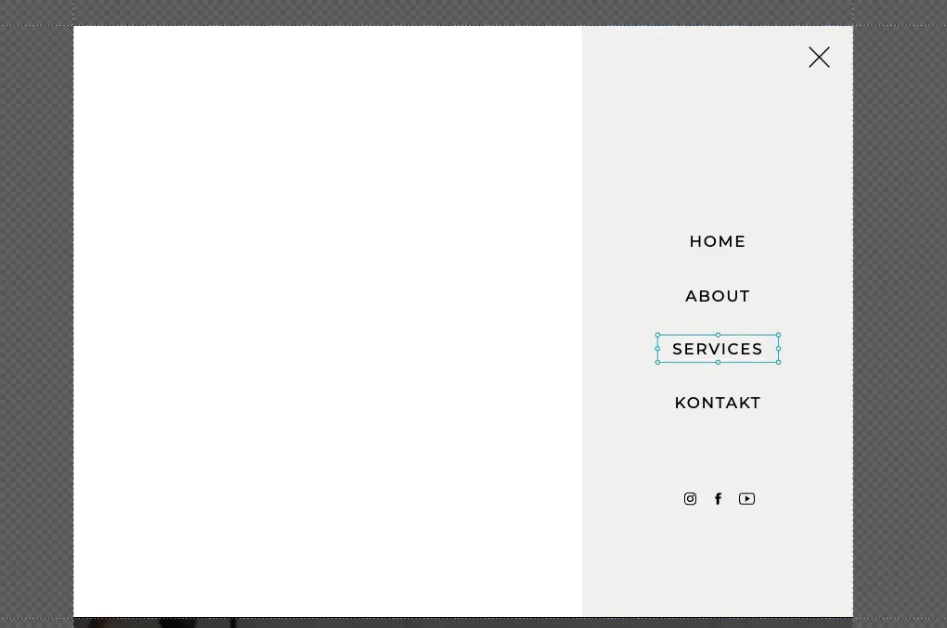
Jetzt kannst du alle Elemente auf dein Canvas hinzufügen, die du gerne in deinem Slide In Menu hättest. Ich nutze ein Rechteck, Text für die Menüpunkte und Icons – zum schließen des Menüs und Icons für Social Links.
Ordne deine Elemente so an, dass es dir gefällt. Wenn du einen Slide In Effekt haben möchtest, würde ich die empfehlen alles entweder an der linken oder der rechten Seite auszurichten.
Außerdem brauchen wir in deinem sichtbaren Header noch ein Icon oder einen Text, auf das wir klicken, damit sich unser Menü öffnet.

Fixiere die Elemente mit Hilfe des Locking & 1 Pixel
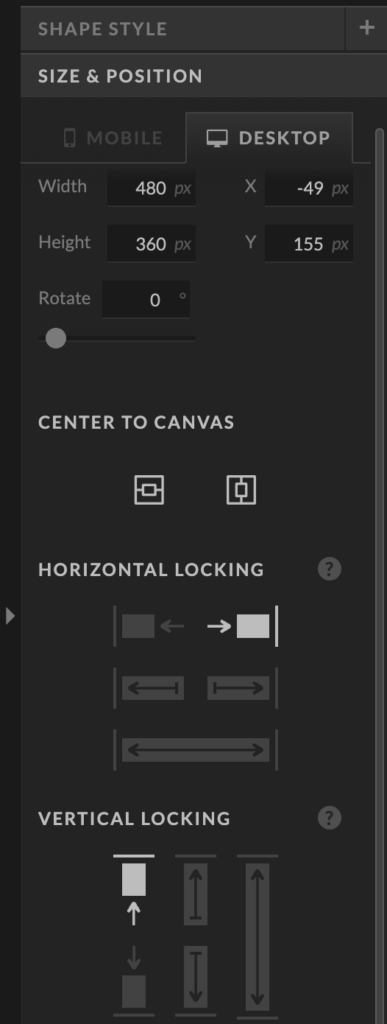
Wenn du alles so angeordnet hast wie du möchtest, fixiere deine Elemente mittels des Locking auf der jeweiligen Seite (horizontal & vertikal).
Wenn alles an Ort und Stelle & fixiert ist, ist es an der Zeit dein Canvas auf 1 Pixel Größe bzw. Höhe zu ziehen. Gehe hierzu in dein Slide In Menu Canvas und stelle die Höhe bei Minimum Height auf 1px ein. Jetzt ragt dein Menü in ein anderes Canvas – aber das soll genauso sein!

Click Action & Animation für Slide In Menu festlegen
Nun müssen wir noch die Click Actions und Animationen für dein Slide in Menu festlegen. Hierzu klickst du auf jeden Menüpunkt und verlinkst unter “Click Actions” die jeweilige Seite, die aufgerufen werden soll.
Click Action für “Öffnen” Icon:
- Type: Show Canvas
- Canvas: Slide In Canvas auswählen
Click Action für “Schließen” Icon:
- Type: Hide Canvas
- Canvas: This Canvas
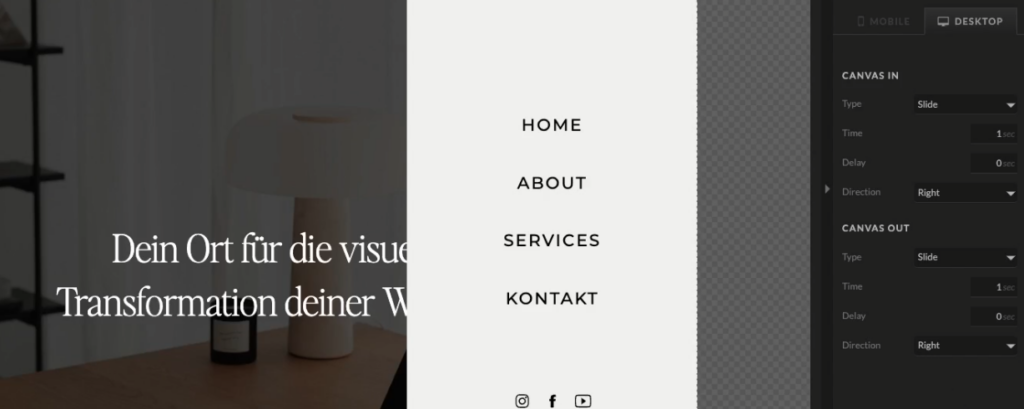
Canvas Animation Einstellung für Slide Effekt:
Canvas In & Canvas Out:
- Type: Slide
- Time: 1 Sek.
- Delay: 0 Sek.
- Direction: Right

Teste dein Slide In Menu – funktioniert alles wie es soll?
Gehe auf die Seiten Preview und teste ob das Menü erscheint, wenn du auf deinen Button klickst. Ist alles an der richtigen Stelle? Kommt das Slide In Menu von der richtigen Seite und verschwindet dahin auch wieder? Sind alle Elemente sichtbar und klickbar?
Wenn alles so funktioniert, wie du es gerne möchtest: Glückwunsch! Du hast gerade dein eigenes Slide In Menu erstellt!
Achtung: Vergesse nicht die Mobile Variante deines Slide In Menus auch anzupassen!
Du möchtest deine eigene Website mit Showit erstellen?
Guck dir meinen Onlinekurs “Shortcut to Showit” an! Dort lernst du alles was du über Showit wissen musst, um deine eigene Website zu erstellen!
Du bist dir unsicher ob Showit der richtige Website Builder für dich ist?
Erfahre in diesem 0€ Onlinetraining alle wichtigen Infos zu Showit
- Was ist Showit?
- Wie funktioniert Showit?
- Was kostet Showit?
- Wie läuft der Wechsel wenn ich bereits eine Website habe?
